- Published on
➡️Como Implementar Autenticación con Next.js y Supabase en Vercel: paso a paso
- Authors

- Name
- CodePorx
- @porxd3
En este artículo, te enseñaré cómo implementar autenticación en Next.js utilizando Supabase. Usaremos Supabase desde Vercel y nos conectaremos a nuestra base de datos con Drizzle ORM y NextAuth.js.

Requisitos
Antes de comenzar, asegúrate de tener lo siguiente:
- ✅ Una cuenta en Supabase
- ✅ Una cuenta en Vercel
- ✅ Un proyecto Next.js ya configurado
Paso 1: Crear la base de datos en Vercel
Lo primero que haremos será crear nuestra base de datos PostgreSQL desde Vercel. En este caso, utilizaremos el plan gratuito de Supabase.
🔗 Ingresa a Vercel: https://vercel.com/
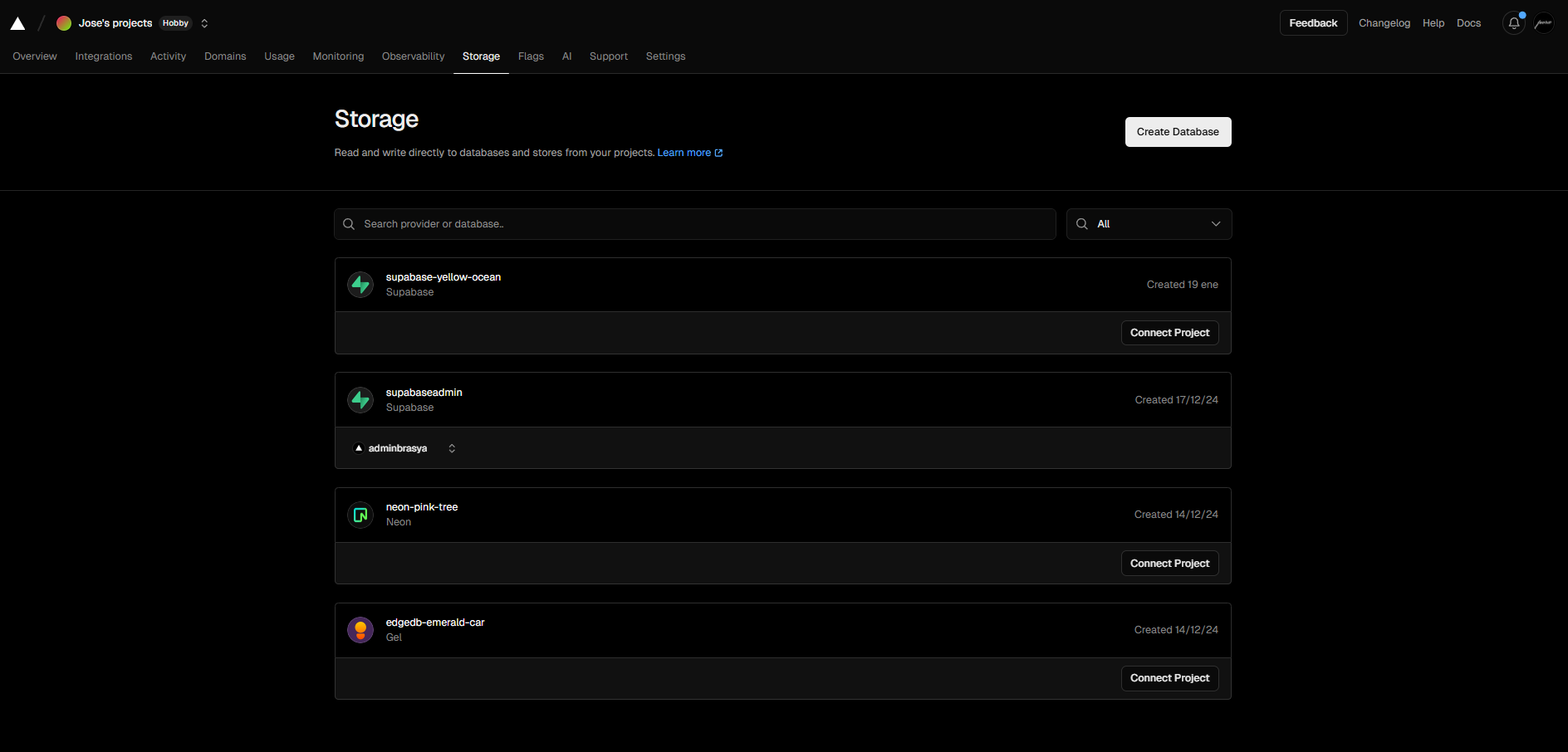
1️⃣ Seleccionar el proveedor de la base de datos

En Supabase, dentro de la sección Storage, podemos crear bases de datos de diferentes proveedores. Selecciona "Create Database" y elige Supabase.

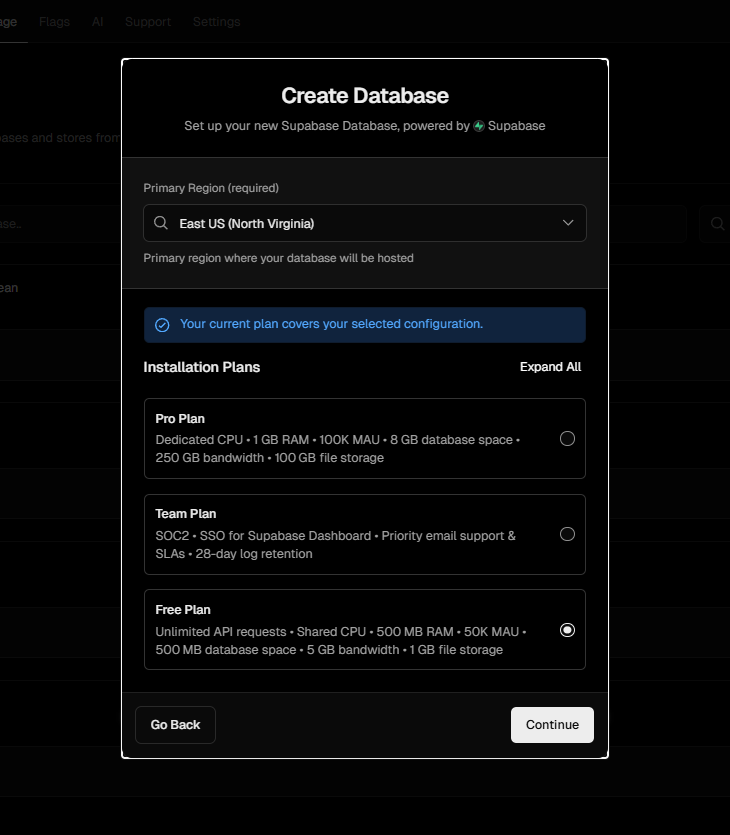
2️⃣ Elegir el plan gratuito
En este caso, usaremos el plan gratuito, que funciona bastante bien para desarrollo.
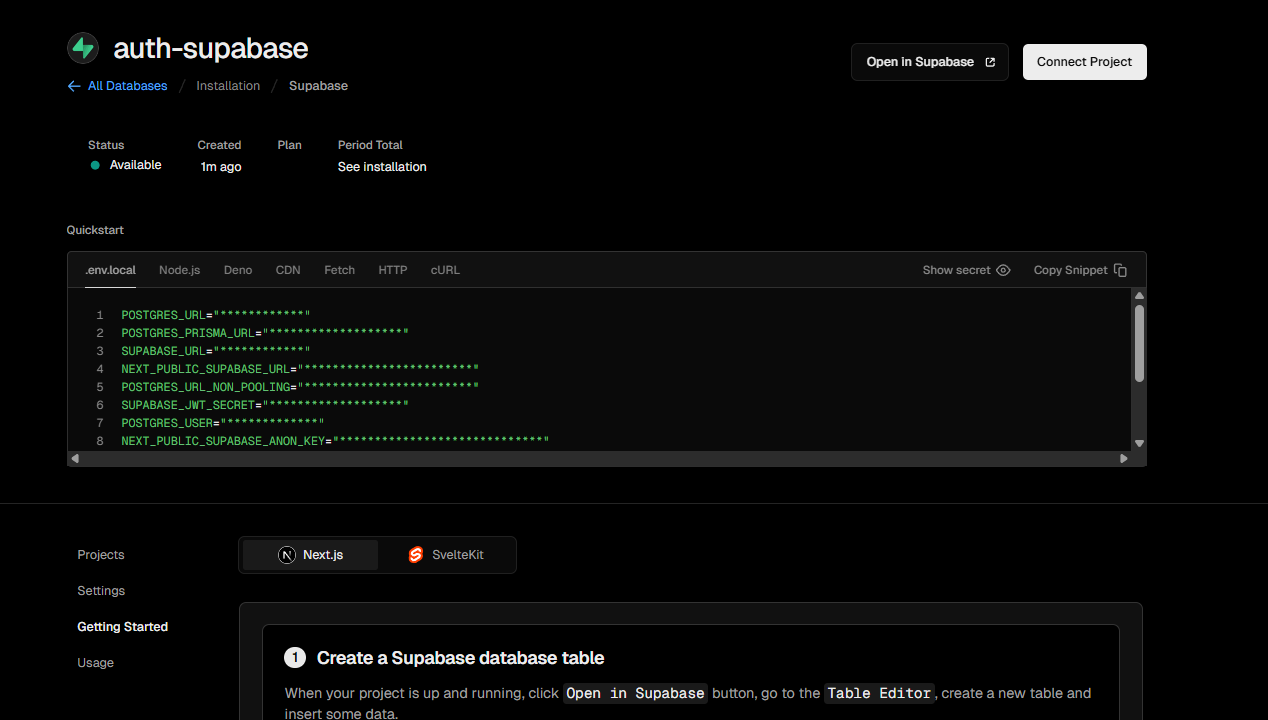
3️⃣ Obtener las variables de entorno
Una vez creada la base de datos, se nos proporcionarán las variables de entorno necesarias para la conexión.

Agrega estas variables a tu archivo .env en tu proyecto:
POSTGRES_URL=
POSTGRES_PRISMA_URL=
POSTGRES_URL_NON_POOLING=
Además, para trabajar en localhost, necesitaremos una variable extra:
AUTH_SECRET=
🔗 Puedes generar una clave segura en este enlace: Generate Secret
Paso 2: Instalar dependencias
Ahora instalemos todas las dependencias necesarias para que el proyecto funcione correctamente.
npm i bcrypt-ts
npm i drizzle-orm pg dotenv
npm i -D drizzle-kit tsx @types/pg
npm i next-auth
Paso 3: Estructura de archivos
Antes de comenzar con la configuración, definamos la estructura del proyecto.
📦 app
┣ 📂 api
┃ ┗ 📂 auth
┃ ┃ ┗ 📂 [...nextauth]
┃ ┃ ┃ ┗ 📄 route.ts
┣ 📂 login
┃ ┗ 📄 page.tsx
┣ 📂 register
┃ ┗ 📄 page.tsx
┣ 📂 protected
┃ ┗ 📄 page.tsx
┣ 📄 auth.config.ts
┣ 📄 auth.ts
┣ 📄 db.ts
┣ 📄 page.tsx
┣ 📄 Form.tsx
┣ 📄 SubmitButton.tsx
📄 middleware.ts
📄 .env
Con esto, ya tenemos nuestra base lista para implementar la autenticación con NextAuth.js. 🚀
Paso 4: Crear la lógica de autenticación
En este paso, construiremos toda la lógica de autenticación utilizando Drizzle ORM, NextAuth.js y bcrypt-ts para el manejo de usuarios y contraseñas encriptadas.
📌 Definir la base de datos con Drizzle ORM
La base de datos y el esquema de usuario estarán en el archivo db.ts.
📄 db.ts
Este archivo define la conexión a la base de datos PostgreSQL, maneja la creación de la tabla User, y proporciona funciones para registrar y buscar usuarios.
import { drizzle } from 'drizzle-orm/postgres-js'
import { pgTable, serial, varchar } from 'drizzle-orm/pg-core'
import { eq } from 'drizzle-orm'
import postgres from 'postgres'
import { genSaltSync, hashSync } from 'bcrypt-ts'
// Conectamos a la base de datos con PostgreSQL y habilitamos SSL
let client = postgres(`${process.env.POSTGRES_URL!}?sslmode=require`)
let db = drizzle(client)
// Función para obtener un usuario por su email
export async function getUser(email: string) {
const users = await ensureTableExists()
return await db.select().from(users).where(eq(users.email, email))
}
// Función para crear un usuario con contraseña encriptada
export async function createUser(email: string, password: string) {
const users = await ensureTableExists()
let salt = genSaltSync(10) // Generamos un "sal" para la encriptación
let hash = hashSync(password, salt) // Hasheamos la contraseña
return await db.insert(users).values({ email, password: hash })
}
// Función para verificar si la tabla "User" existe, si no, la crea
async function ensureTableExists() {
const result = await client`
SELECT EXISTS (
SELECT FROM information_schema.tables
WHERE table_schema = 'public'
AND table_name = 'User'
);`
if (!result[0].exists) {
await client`
CREATE TABLE "User" (
id SERIAL PRIMARY KEY,
email VARCHAR(64),
password VARCHAR(64)
);`
}
// Definimos la estructura de la tabla "User"
const table = pgTable('User', {
id: serial('id').primaryKey(),
email: varchar('email', { length: 64 }),
password: varchar('password', { length: 64 }),
})
return table
}
✅ Explicación:
- Se conecta a la base de datos usando
postgres()ydrizzle(). getUser(email)busca un usuario por su correo electrónico.createUser(email, password)guarda un usuario con la contraseña encriptada conbcrypt-ts.ensureTableExists()verifica si la tablaUserexiste; si no, la crea.
supabase table
📌 Configurar la autenticación con NextAuth.js
La lógica de autenticación se divide en dos archivos:
auth.ts: Define los controladores de inicio de sesión con credenciales.auth.config.ts: Configura los callbacks y redirecciones de NextAuth.
📄 auth.ts
Este archivo define cómo se maneja la autenticación con NextAuth.js y credenciales personalizadas (email y contraseña).
import NextAuth from 'next-auth'
import Credentials from 'next-auth/providers/credentials'
import { compare } from 'bcrypt-ts'
import { getUser } from 'app/db'
import { authConfig } from 'app/auth.config'
export const {
handlers: { GET, POST }, // Métodos para manejar autenticación desde API
auth, // Middleware de autenticación
signIn, // Función para iniciar sesión
signOut, // Función para cerrar sesión
} = NextAuth({
...authConfig,
providers: [
Credentials({
async authorize({ email, password }: any) {
let user = await getUser(email)
if (user.length === 0) return null
let passwordsMatch = await compare(password, user[0].password!)
if (passwordsMatch) return user[0] as any // Retorna el usuario si la contraseña es válida
return null // Si la contraseña no coincide, retorna null
},
}),
],
})
✅ Explicación:
- Se importa
NextAuthyCredentialspara manejar autenticación con credenciales. getUser(email)recupera el usuario desde la base de datos.- Se usa
bcrypt-tspara comparar la contraseña ingresada con la almacenada. signInysignOutmanejan el inicio y cierre de sesión.
📄 auth.config.ts
Define la configuración general de NextAuth, incluyendo páginas personalizadas y reglas de acceso.
import { NextAuthConfig } from 'next-auth'
export const authConfig = {
pages: {
signIn: '/login', // Redirige a /login cuando se requiere autenticación
},
callbacks: {
authorized({ auth, request: { nextUrl } }) {
let isLoggedIn = !!auth?.user // Verifica si el usuario está autenticado
let isOnDashboard = nextUrl.pathname.startsWith('/protected') // Verifica si está en una ruta protegida
if (isOnDashboard) {
if (isLoggedIn) return true
return false // Si no está autenticado, se le bloquea el acceso
} else if (isLoggedIn) {
return Response.redirect(new URL('/protected', nextUrl)) // Redirige a /protected si ya está logueado
}
return true
},
},
} satisfies NextAuthConfig
✅ Explicación:
signIn: '/login'→ Personaliza la página de inicio de sesión.callbacks.authorized→ Define reglas de acceso a rutas protegidas.- Si el usuario intenta acceder a
/protectedsin autenticarse, se bloquea. - Si ya está autenticado y está en la página de inicio, lo redirige a
/protected.
- Si el usuario intenta acceder a
📌 Configurar NextAuth en las rutas API
En Next.js App Router, debemos exportar los controladores GET y POST de autenticación.
📄 api/auth/[...nextauth]/route.ts
export { GET, POST } from 'app/auth'
✅ Explicación:
- Esto simplemente reexporta los métodos
GETyPOSTdefinidos enauth.ts. - Esto permite que NextAuth maneje la autenticación a través de
/api/auth.
📌 Configurar middleware para proteger rutas
Finalmente, creamos un middleware que bloqueará el acceso a rutas protegidas si el usuario no está autenticado.
📄 middleware.ts
import NextAuth from 'next-auth'
import { authConfig } from 'app/auth.config'
export default NextAuth(authConfig).auth
export const config = {
matcher: ['/((?!api|_next/static|_next/image|.*\\.png$).*)'], // Aplica el middleware a todas las rutas excepto las estáticas y la API
}
✅ Explicación:
NextAuth(authConfig).auth;→ Usa la configuración deauth.config.ts.matcher→ Aplica el middleware a todas las rutas excepto:api/(rutas de API)_next/staticy_next/image(archivos estáticos)- Imágenes (
.png)
🎯 Resumen
db.ts→ Conexión a PostgreSQL y definición de la tablaUser.auth.ts→ Lógica de autenticación con credenciales y NextAuth.auth.config.ts→ Configuración de páginas y reglas de acceso.api/auth/[...nextauth]/route.ts→ ReexportaGETyPOSTpara la API de autenticación.middleware.ts→ Protege rutas privadas.
Paso 5: Crear Páginas y Utilizar la Lógica de Autenticación
En este paso, comenzaremos a consumir la lógica creada previamente para manejar la autenticación, redirigir a una página protegida y visualizar las tablas de nuestra base de datos.
📌 Página de Bienvenida (page.tsx)
La página de bienvenida es el primer punto de contacto de los usuarios con nuestra aplicación. Desde aquí pueden iniciar sesión o registrarse.

import Link from 'next/link'
export default function Page() {
return (
<div className="flex min-h-screen flex-col bg-gradient-to-br from-gray-900 to-gray-800">
<main className="flex flex-1 flex-col items-center justify-center p-6">
<div className="w-full max-w-md">
<div className="mb-10 text-center">
<h1 className="mb-2 text-4xl font-bold text-white">AppName</h1>
<p className="text-gray-400">Tu solución simple para todo</p>
</div>
<div className="overflow-hidden rounded-2xl bg-white shadow-2xl">
<div className="border-b border-gray-200 p-8 text-center">
<h2 className="text-2xl font-bold text-gray-800">Bienvenido</h2>
<p className="mt-1 text-gray-600">Por favor, inicia sesión o crea una cuenta</p>
</div>
<div className="space-y-4 p-6">
<Link
href="/login"
className="block w-full rounded-lg bg-blue-600 px-4 py-3 text-center font-medium text-white transition duration-200 hover:bg-blue-700"
>
Iniciar Sesión
</Link>
<Link
href="/register"
className="block w-full rounded-lg bg-gray-200 px-4 py-3 text-center font-medium text-gray-800 transition duration-200 hover:bg-gray-300"
>
Registrarse
</Link>
</div>
</div>
</div>
</main>
<footer className="py-6 text-center text-sm text-gray-500">
<p>© {new Date().getFullYear()} AppName. Todos los derechos reservados.</p>
</footer>
</div>
)
}
Explicación:
- Presenta dos botones principales: Iniciar Sesión y Registrarse.
- No requiere autenticación para acceder.
📌 Componentes Comunes: Form.tsx y SubmitButton.tsx
Estos componentes nos ayudarán a evitar redundancia en las páginas de login y registro.
Form.tsx
export function Form({ action, children }: { action: any; children: React.ReactNode }) {
return (
<form action={action} className="flex flex-col space-y-4 bg-gray-50 px-4 py-8 sm:px-16">
<div>
<label htmlFor="email" className="block text-xs uppercase text-gray-600">
Correo Electrónico
</label>
<input
id="email"
name="email"
type="email"
placeholder="usuario@ejemplo.com"
required
className="mt-1 block w-full rounded-md border px-3 py-2 shadow-sm focus:border-black focus:outline-none focus:ring-black sm:text-sm"
/>
</div>
<div>
<label htmlFor="password" className="block text-xs uppercase text-gray-600">
Contraseña
</label>
<input
id="password"
name="password"
type="password"
required
className="mt-1 block w-full rounded-md border px-3 py-2 shadow-sm focus:border-black focus:outline-none focus:ring-black sm:text-sm"
/>
</div>
{children}
</form>
)
}
SubmitButton.tsx
'use client'
import { useFormStatus } from 'react-dom'
export function SubmitButton({ children }: { children: React.ReactNode }) {
const { pending } = useFormStatus()
return (
<button
type={pending ? 'button' : 'submit'}
aria-disabled={pending}
className="flex h-10 w-full items-center justify-center rounded-md border text-sm transition-all focus:outline-none"
>
{children}
{pending && <span className="ml-2 animate-spin">⏳</span>}
</button>
)
}
📌 Páginas de Login y Registro

login/page.tsx
import Link from 'next/link'
import { Form } from '../components/Form'
import { signIn } from '../lib/auth'
import { SubmitButton } from '../components/SubmitButton'
export default function Login() {
return (
<div className="flex h-screen items-center justify-center bg-gray-100">
<div className="w-full max-w-md">
<h2 className="text-center text-2xl font-bold">Iniciar Sesión</h2>
<Form
action={async (formData: FormData) => {
await signIn(formData.get('email') as string, formData.get('password') as string)
}}
>
<SubmitButton>Ingresar</SubmitButton>
</Form>
<p className="text-center text-sm">
¿No tienes cuenta?{' '}
<Link href="/register" className="text-blue-500">
Regístrate
</Link>
</p>
</div>
</div>
)
}
register/page.tsx
import Link from 'next/link'
import { Form } from '../components/Form'
import { registerUser } from '../lib/auth'
import { SubmitButton } from '../components/SubmitButton'
export default function Register() {
return (
<div className="flex h-screen items-center justify-center bg-gray-100">
<div className="w-full max-w-md">
<h2 className="text-center text-2xl font-bold">Registro</h2>
<Form
action={async (formData: FormData) => {
await registerUser(formData.get('email') as string, formData.get('password') as string)
}}
>
<SubmitButton>Registrarse</SubmitButton>
</Form>
<p className="text-center text-sm">
¿Ya tienes cuenta?{' '}
<Link href="/login" className="text-blue-500">
Inicia sesión
</Link>
</p>
</div>
</div>
)
}
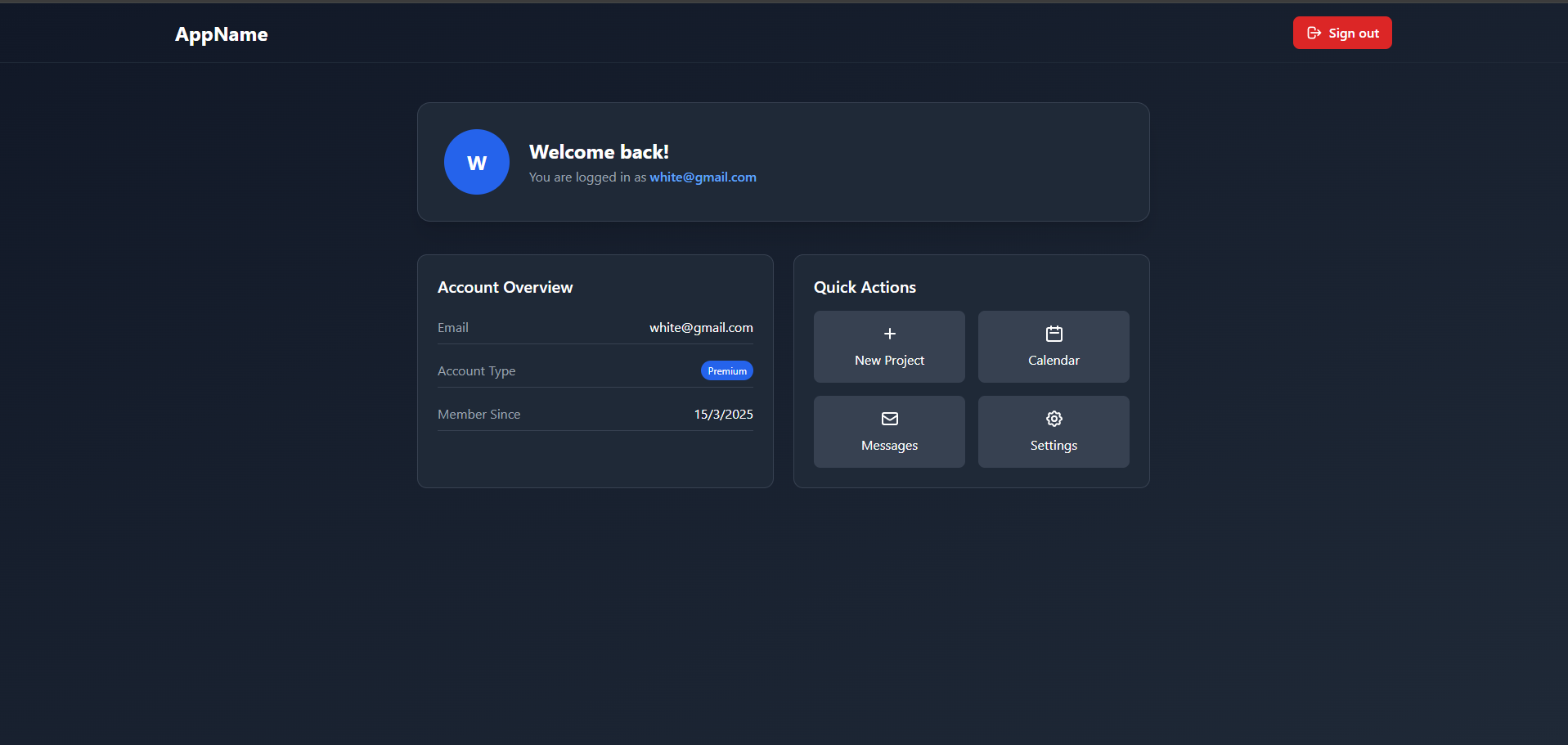
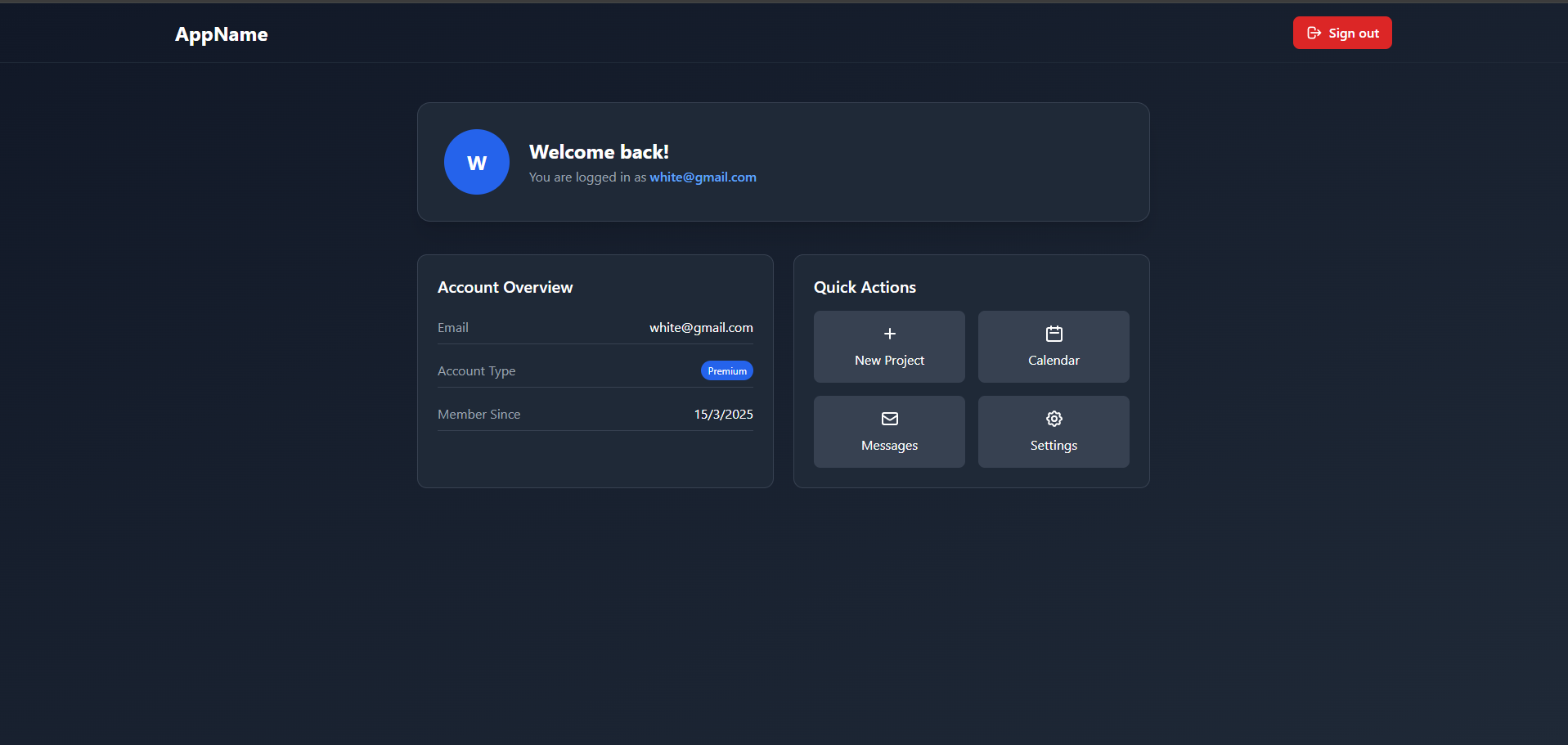
📌 Páginas Protegida
Este pagina protegida o dashboard sirve como la página principal donde los usuarios autenticados pueden acceder a su información personal y otras funcionalidades relacionadas con su cuenta. Está diseñada para mostrar datos relevantes del usuario, como su nombre, correo electrónico, preferencias y cualquier otra información importante que el sistema haya almacenado.
protected/page.tsx
import { auth, signOut } from 'app/auth'
export default async function ProtectedPage() {
const session = await auth()
// Default avatar if no image is available
const userInitial = session?.user?.email?.charAt(0).toUpperCase() || 'U'
return (
<div className="min-h-screen bg-gradient-to-br from-gray-900 to-gray-800 text-white">
<header className="border-b border-gray-800 py-4">
<div className="container mx-auto flex items-center justify-between px-6">
<h1 className="text-2xl font-bold">AppName</h1>
<SignOut />
</div>
</header>
<main className="container mx-auto px-6 py-12">
<div className="mx-auto max-w-4xl">
{/* User Welcome Card */}
<div className="rounded-2xl border border-gray-700 bg-gray-800 p-8 shadow-xl">
<div className="flex items-center space-x-6">
{/* User Avatar */}
<div className="flex h-20 w-20 items-center justify-center rounded-full bg-blue-600 text-2xl font-bold">
{session?.user?.image ? (
<img
src={session.user.image || '/placeholder.svg'}
alt={session.user.name || 'User'}
className="h-full w-full rounded-full object-cover"
/>
) : (
userInitial
)}
</div>
{/* User Info */}
<div>
<h2 className="mb-1 text-2xl font-bold">
{session?.user?.name || 'Welcome back!'}
</h2>
<p className="text-gray-400">
You are logged in as{' '}
<span className="font-medium text-blue-400">{session?.user?.email}</span>
</p>
</div>
</div>
</div>
{/* Dashboard Content */}
<div className="mt-10 grid grid-cols-1 gap-6 md:grid-cols-2">
<div className="rounded-xl border border-gray-700 bg-gray-800 p-6">
<h3 className="mb-4 text-xl font-semibold">Account Overview</h3>
<div className="space-y-3">
<div className="flex justify-between border-b border-gray-700 py-2">
<span className="text-gray-400">Email</span>
<span>{session?.user?.email}</span>
</div>
<div className="flex justify-between border-b border-gray-700 py-2">
<span className="text-gray-400">Account Type</span>
<span className="rounded-full bg-blue-600 px-2 py-1 text-xs text-white">
Premium
</span>
</div>
<div className="flex justify-between border-b border-gray-700 py-2">
<span className="text-gray-400">Member Since</span>
<span>{new Date().toLocaleDateString()}</span>
</div>
</div>
</div>
<div className="rounded-xl border border-gray-700 bg-gray-800 p-6">
<h3 className="mb-4 text-xl font-semibold">Quick Actions</h3>
<div className="grid grid-cols-2 gap-4">
<button className="rounded-lg bg-gray-700 p-4 text-center transition duration-200 hover:bg-gray-600">
<svg
xmlns="http://www.w3.org/2000/svg"
className="mx-auto mb-2 h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M12 6v6m0 0v6m0-6h6m-6 0H6"
/>
</svg>
New Project
</button>
<button className="rounded-lg bg-gray-700 p-4 text-center transition duration-200 hover:bg-gray-600">
<svg
xmlns="http://www.w3.org/2000/svg"
className="mx-auto mb-2 h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M8 7V3m8 4V3m-9 8h10M5 21h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z"
/>
</svg>
Calendar
</button>
<button className="rounded-lg bg-gray-700 p-4 text-center transition duration-200 hover:bg-gray-600">
<svg
xmlns="http://www.w3.org/2000/svg"
className="mx-auto mb-2 h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M3 8l7.89 5.26a2 2 0 002.22 0L21 8M5 19h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z"
/>
</svg>
Messages
</button>
<button className="rounded-lg bg-gray-700 p-4 text-center transition duration-200 hover:bg-gray-600">
<svg
xmlns="http://www.w3.org/2000/svg"
className="mx-auto mb-2 h-6 w-6"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M10.325 4.317c.426-1.756 2.924-1.756 3.35 0a1.724 1.724 0 002.573 1.066c1.543-.94 3.31.826 2.37 2.37a1.724 1.724 0 001.065 2.572c1.756.426 1.756 2.924 0 3.35a1.724 1.724 0 00-1.066 2.573c.94 1.543-.826 3.31-2.37 2.37a1.724 1.724 0 00-2.572 1.065c-.426 1.756-2.924 1.756-3.35 0a1.724 1.724 0 00-2.573-1.066c-1.543.94-3.31-.826-2.37-2.37a1.724 1.724 0 00-1.065-2.572c-1.756-.426-1.756-2.924 0-3.35a1.724 1.724 0 001.066-2.573c-.94-1.543.826-3.31 2.37-2.37.996.608 2.296.07 2.572-1.065z"
/>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M15 12a3 3 0 11-6 0 3 3 0 016 0z"
/>
</svg>
Settings
</button>
</div>
</div>
</div>
</div>
</main>
</div>
)
}
function SignOut() {
return (
<form
action={async () => {
'use server'
await signOut()
}}
>
<button
type="submit"
className="flex items-center rounded-lg bg-red-600 px-4 py-2 font-medium text-white transition duration-200 hover:bg-red-700"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="mr-2 h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M17 16l4-4m0 0l-4-4m4 4H7m6 4v1a3 3 0 01-3 3H6a3 3 0 01-3-3V7a3 3 0 013-3h4a3 3 0 013 3v1"
/>
</svg>
Sign out
</button>
</form>
)
}

si quieres saber como crear un login usando next-auth y github puedes mirar el siguiente articulo :
https://www.codeporx.com/blog/next/como-hacer-login-nextjs-nextauth
Preguntas Frecuentes (FAQ)
1. ¿Qué es NextAuth y por qué lo usamos en este proyecto?
NextAuth es una biblioteca de autenticación para aplicaciones de Next.js. Nos ayuda a manejar de manera sencilla y segura la autenticación de usuarios, como el inicio de sesión con contraseñas, proveedores externos (Google, GitHub, etc.), y mucho más. En este proyecto, usamos NextAuth para simplificar la gestión de sesiones y autenticar usuarios en nuestra aplicación.
2. ¿Por qué elegimos Supabase como base de datos?
Supabase es una plataforma backend de código abierto que proporciona una alternativa a Firebase. Ofrece bases de datos PostgreSQL, autenticación, almacenamiento y otras funcionalidades listas para usar. Elegimos Supabase porque su integración con Next.js y NextAuth es muy fácil, y nos permite gestionar la autenticación, almacenar datos de usuarios y manejar la seguridad de manera efectiva.
3. ¿Qué es Drizzle y cómo lo utilizamos en este proyecto?
Drizzle es una biblioteca que facilita la interacción con Smart Contracts en aplicaciones Web3. Aunque en este artículo nos centramos en el sistema de autenticación, en algunos casos podríamos integrar Drizzle para interactuar con contratos inteligentes en el futuro. Drizzle puede ser útil si planeas agregar características de blockchain a tu aplicación en el futuro.
4. ¿Cómo funciona el flujo de autenticación en este proyecto?
En este proyecto, usamos NextAuth para gestionar el flujo de autenticación. Cuando un usuario intenta iniciar sesión, NextAuth maneja el proceso de validación utilizando la base de datos de Supabase. Si las credenciales son correctas, el usuario es autenticado y redirigido a una página protegida donde puede acceder a su información personal. Si las credenciales son incorrectas, el sistema muestra un mensaje de error.
5. ¿Es seguro usar NextAuth con Supabase para gestionar la autenticación?
Sí, NextAuth y Supabase están diseñados para ser seguros. NextAuth maneja el proceso de autenticación de manera robusta, utilizando técnicas modernas como tokens JWT para las sesiones. Además, Supabase utiliza PostgreSQL con cifrado y protección adecuada, lo que garantiza que los datos de los usuarios estén protegidos.
6. ¿Cómo puedo personalizar las pantallas de inicio de sesión y registro?
Puedes personalizar las pantallas de inicio de sesión y registro modificando los componentes de React en tu proyecto. Por ejemplo, puedes cambiar los estilos, agregar campos personalizados o modificar el comportamiento del formulario. El uso de Next.js y sus rutas hace que estas modificaciones sean simples, ya que puedes agregar fácilmente nuevas páginas o componentes personalizados.
7. ¿Qué sucede si un usuario olvida su contraseña?
Puedes integrar un flujo de recuperación de contraseña en tu aplicación utilizando las funciones de autenticación de Supabase. Supabase proporciona un método de reset de contraseña que puedes utilizar para enviar un enlace de recuperación a la dirección de correo electrónico del usuario.
8. ¿Puedo utilizar proveedores de autenticación como Google o GitHub?
Sí, NextAuth permite integrar proveedores de autenticación externos, como Google, GitHub, Twitter, etc. Solo necesitas configurar estos proveedores en el archivo de configuración de NextAuth. Esto permite que los usuarios se autentiquen a través de sus cuentas de redes sociales, simplificando el proceso de inicio de sesión.
9. ¿Cómo puedo proteger rutas o páginas específicas solo para usuarios autenticados?
Para proteger una página en Next.js, puedes usar un sistema de middleware o simplemente verificar la sesión del usuario en cada página. En el ejemplo proporcionado en este artículo, la página protected/page.tsx solo se muestra a usuarios autenticados, y si el usuario no está autenticado, se le redirige a la página de inicio de sesión.
10. ¿Qué pasa si un usuario cierra sesión?
Cuando un usuario cierra sesión, la sesión se invalida y el acceso a las rutas protegidas se restringe hasta que inicie sesión nuevamente. El proceso de cierre de sesión se maneja fácilmente con el método signOut() de NextAuth, que elimina los datos de la sesión y redirige al usuario a la página de inicio.
11. ¿Cómo puedo manejar errores en el proceso de inicio de sesión?
Puedes manejar errores de inicio de sesión añadiendo un sistema de manejo de errores en el formulario de login. NextAuth proporciona mecanismos para capturar errores durante el proceso de autenticación, como errores de credenciales incorrectas, y puedes mostrar estos errores al usuario en la interfaz de usuario.
12. ¿Puedo usar otro proveedor de base de datos en lugar de Supabase?
Sí, aunque en este artículo usamos Supabase por su integración fácil y rápida con NextAuth, puedes usar otros proveedores de bases de datos como MongoDB, MySQL, Prisma, o cualquier otro que soporte NextAuth. Solo necesitarías ajustar la configuración en el archivo de NextAuth para conectar tu aplicación con el proveedor que elijas.
13. ¿Se pueden realizar validaciones personalizadas en los formularios de login y registro?
Sí, puedes agregar validaciones personalizadas utilizando bibliotecas como Yup o Formik en el frontend. Por ejemplo, puedes validar que los correos electrónicos sean válidos, que las contraseñas tengan una longitud mínima o que los campos no estén vacíos antes de enviar el formulario al backend.
14. ¿Qué es un token JWT y cómo se usa en NextAuth?
Un token JWT (JSON Web Token) es un formato seguro de transmisión de información entre el cliente y el servidor. En el contexto de NextAuth, se utiliza para gestionar las sesiones del usuario. Cuando un usuario inicia sesión, NextAuth emite un token JWT que se guarda en el navegador del usuario y se utiliza para autenticar las solicitudes subsecuentes hasta que la sesión expire.
15. ¿Qué es un "callback URL" en NextAuth y cómo lo configuro?
El callback URL es la dirección a la que los usuarios serán redirigidos después de completar el proceso de autenticación. En el caso de NextAuth, puedes configurar la URL de redirección en el archivo de configuración para asegurarte de que el usuario vuelva a la página correcta después de iniciar sesión o registrarse.